I moduli di contatto su i siti WordPress rappresentano la prima possibilità che un utente ha per contattare l’amministratore di un sito web. Mettere a disposizione all’utente la possibilità di richiedere delle informazioni prima dell’acquisto o di una prenotazione è molto utile, anche perchè può migliorare o non (dipende dai tempi di risposta dell’amministratore del sito) l’esperienza dell’utente sul tuo sito. Esistono altri sistemi più veloci per mettere in contatto l’utente con l’amministratore del sito, e sono le CHAT(Maggiori Informazioni), ovvero una chat dove c’è un’operatore che immediatamente risponde alle domande che l’utente richiede. Ma in questa guida WordPress ti mostrerò come creare un modulo di contatto su WordPress.
Come proprietario di un sito web, dovresti assolutamente imparare come creare un modulo di contatto su WordPress. Il tuo sito web non è un’entità anonima. La maggior parte delle persone vuole conoscere e occasionalmente interagire con chiunque sia dietro il contenuto che legge. Perché pensi ci siano profili di autori e commenti sui blog?
Per questo motivo, in questo articolo imparerai come creare un modulo di contatto su WordPress. Ma prima, che cos’è un modulo di contatto?
Che cos’è un modulo di contatto?
Un modulo di contatto è fondamentalmente un insieme di domande compilate nella pagina web dal visitatore che viene automaticamente inviato alla tua email quando viene compilato. Ovvero puoi decidere quale informazioni richiedere all’utente per rispondergli correttamente alle sue richieste. Ad esempio i campi più utilizzati sono la richiesta di un nome, indirizzo email e di un messaggio.
Perché dovresti utilizzare un modulo di contatto sul tuo sito WordPress?
Prima di entrare nel come, esaminiamo il perché. Ci sono molti buoni motivi per usare un modulo di contatto sul tuo sito invece di pubblicare il tuo indirizzo email direttamente:
- Protezione dallo spam delle e-mail: lo noterai rapidamente quando disponi di un sito Web WordPress che utilizza i commenti del blog. Una cosa che fanno gli spammer è la scansione automatica dei siti Web per gli indirizzi e-mail non protetti, in modo che possano aggiungerli alle proprie mailing list. I moduli di contatto impediscono che ciò accada dando ai visitatori la possibilità di entrare in contatto con te senza pubblicare il tuo indirizzo online.
- Chiedi le informazioni giuste: le persone che entrano in contatto con te non sempre inviano tutte le informazioni di cui hai bisogno. Con un modulo di contatto, puoi specificarlo in anticipo. Ti offre anche un modo per filtrare le richieste, ad esempio per tipo. Questo ti semplifica la vita e riduce un sacco di avanti e indietro.
Come creare un modulo di contatto su WordPress con Contact Form 7
Ci sono molti plugin WordPress per aggiungere un modulo di contatto al tuo sito, sia gratuiti che premium. Per la seguente guida, utilizzeremo Contact Form 7. Questo è il plugin più utilizzato su WordPress, conta oltre 1.000.000 di installazione in tutto il mondo.
Il plugin è disponibile gratuitamente nella directory di WordPress ed è stato costantemente tra i plugin più popolari di tutti i tempi. In aggiunta a ciò, è facile da usare, ha una bella lista di funzionalità e componenti aggiuntivi gratuiti e a pagamento.
Come Installare Contact Form 7
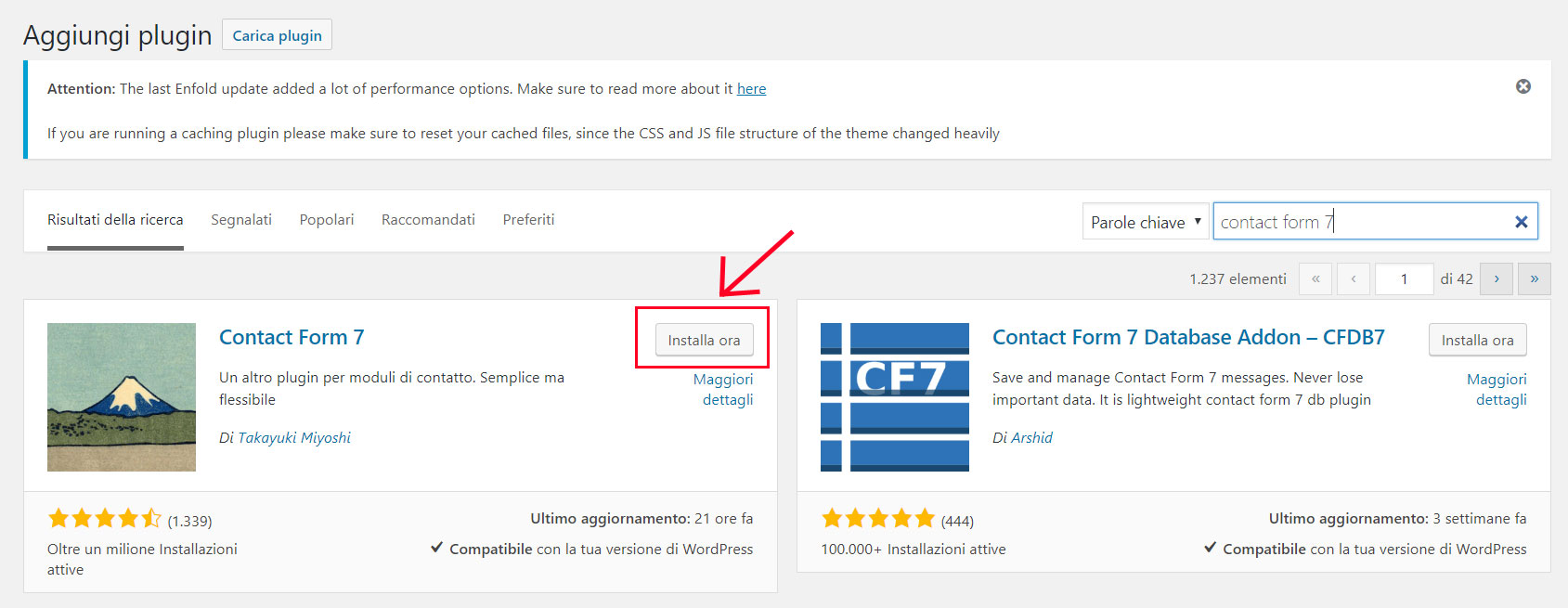
Installare Contact Form 7 è facile come qualsiasi altro plugin per WordPress. Accedi al tuo sito, vai su Plugin> Aggiungi nuovo e digita il suo nome nella casella di ricerca.
Dovrebbe apparire come primo risultato. Clicca su “Installa Ora” per scaricarlo sul tuo sito. Al termine, fai clic su “Attiva” per iniziare a utilizzare il plug-in.

Creazione di un modulo di contatto
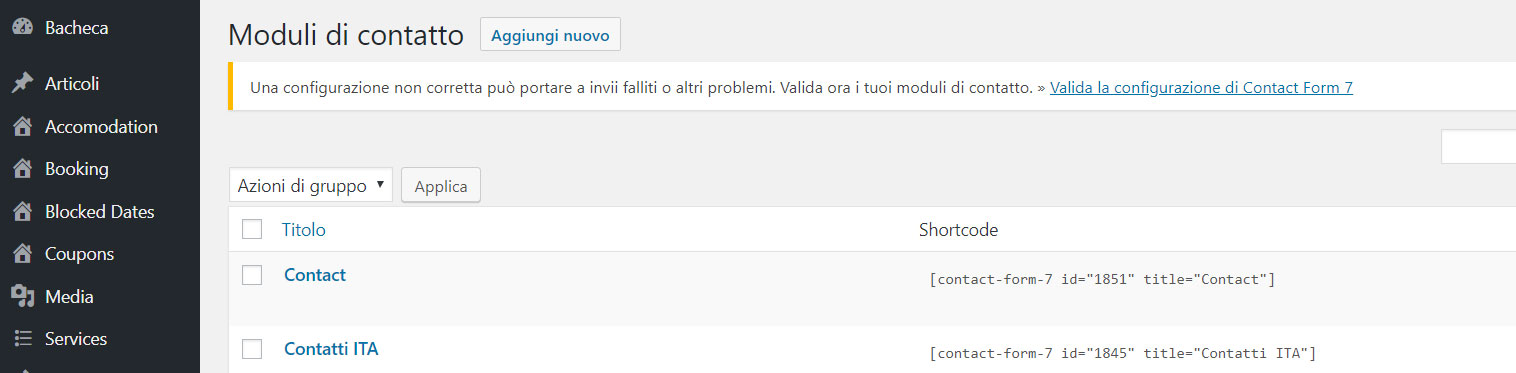
Dopo l’installazione, troverai una nuova voce di menu chiamata “Contatti” nella barra laterale di WordPress. Cliccandoci si arriva a questa schermata.

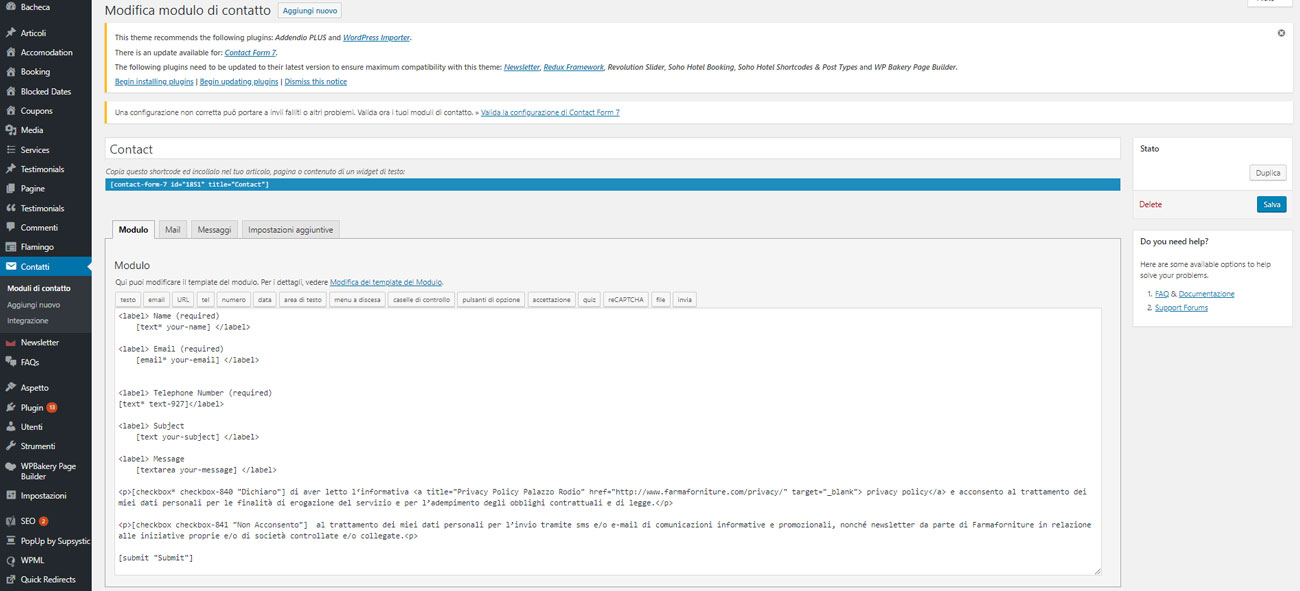
Ancora più importante, troverete un elenco di tutti i moduli di contatto sul tuo sito. Include un modulo di esempio che puoi, teoricamente, utilizzare immediatamente. Fai clic su di esso per iniziare a modificare. Questa è la schermata che ti si presenterà:

Per funzionare, il modulo di contatto necessita di campi. I campi sono i luoghi in cui i visitatori inseriscono il loro nome, indirizzo email o il messaggio che vogliono inviarti, o qualsiasi altra cosa tu voglia che aggiungano.
Contact Form 7 crea questi campi grazie al linguaggio HTML e a tag personalizzati. Ciò significa che per creare un modulo di contatto è necessario imparare i linguaggi di programmazione? Fortunatamente no, il plugin viene fornito con gli strumenti per generare questi campi automaticamente. Tramite l’editor di Contact Form protrai utilizzare e creare tutti i campi che ti servono.
Aggiunta del modulo a una pagina
Ora che hai finito di configurare il modulo, è ora di inserirlo nel tuo sito. La prima cosa che devi fare è salvare il modulo di contatto.
Prima di farlo, potresti voler aggiungere un nome al modulo. Ciò renderà il form più distinguibile nel caso ne creiate di più.
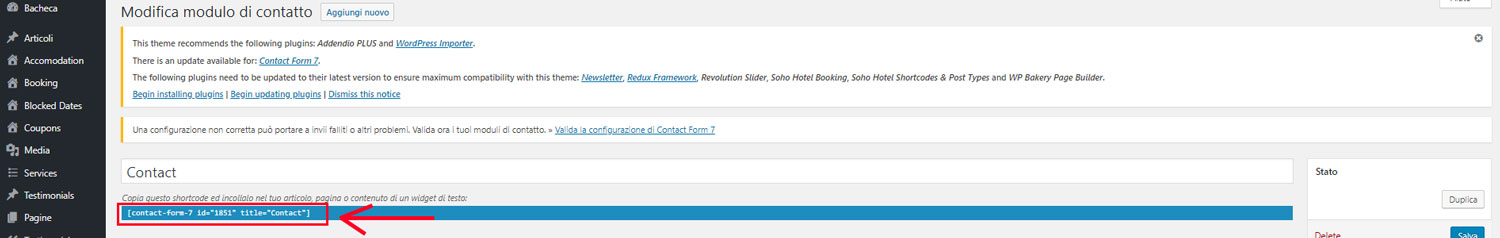
Una volta salvato il modulo, sullo schermo verrà visualizzato un codice funzione (shortcode).

Lo userai per posizionare il modulo dove vuoi. La prima cosa che vuoi fare è selezionarlo e copiarlo. Una volta terminato, vai alla pagina in cui desideri inserire il modulo. Ad esempio, potresti semplicemente creare una nuova pagina e nominarla Contatto. Incolla lo shortcode nell’editor di WordPress e il gioco è fatto, hai creato ed inserito il tuo primo modulo di contatto sul tuo sito WordPress.
Oltre alla creazione del modulo di contatto, Contact Form ti permette di gestire altri fattori che girano intorno alla richiesta di contatto:
- Decidere quale indirizzo email inviare la richiesta compilata dall’utente;
- Impostare un messaggio di risposta automatica, ovvero l’utente dopo aver compilato un modulo di contatto riceverà in automatico un messaggio di cui il contenuto può variare: maggiori informazioni, invio di un allegato ecc;
- Decidere se effettuare un redirect dopo la compilazione del modulo di contatto: nella Web Analytics è molto importante sapere alcuni dati, e questa funzione può essere molto utile;
- Grazie a molte estensioni è possibile aumentare le funzionalità basi di Contact Form 7.
Creare un modulo di contatto su WordPress non è mai stato così facile
Imparare ad aggiungere un modulo di contatto a WordPress è qualcosa che chiunque possieda un sito web dovrebbe fare. È uno dei modi più importanti con cui le persone si mettono in contatto con te. Un modulo di contatto rende il tuo sito più professionale, ti protegge dagli spammer e ti assicura di ottenere le informazioni di cui hai bisogno.
In questa guida WordPress, abbiamo spiegato come creare un modulo di contatto su WordPress utilizzando il plugin Contact Form 7. Ormai, tu sai tutto ciò di cui hai bisogno per aggiungere un modulo al tuo sito web. Se dovessi incontrare delle difficoltà nell’utilizzo di CF7 però, non esitare a contattarmi!
