AMP (Accelerated Mobile Pages) che cosa sono?
Indice della guida
Come esperto SEO WordPress, molte volte mi viene chiesto di provare ad aumentare la velocità di un sito web. In questo articolo andremo a parlare delle AMP, ovvero un progetto iniziato da Google ormai quasi 3 anni fa, che riguarda la velocità di un sito web e in particolare delle pagine mobile.
Cosa sono le AMP?
Le Pagine Mobile Accelerate (AMP – Accelerated Mobile Pages) utilizzano il codice ridotto (AMP HTML) per caricare i contenuti più rapidamente rispetto alle normali pagine web.
Il Progetto AMP è supportato da Google ma è open source (a differenza di Facebook Instant Articles o Apple News che sono progetti chiusi, il che significa che la tecnologia viene utilizzata solo sulle rispettive piattaforme), con partner tra cui WordPress.com, Adobe Analytics, Pinterest, LinkedIn e, più recentemente, Twitter. La velocità del sito è un fattore di ranking e il superamento del test ottimizzato per i dispositivi mobile è effettivamente un requisito di posizionamento ottimale sui dispositivi mobile.

Quali sono i vantaggi delle AMP?

- Le pagine create che utilizzano AMP HTML verranno caricate più velocemente, creando un’esperienza utente migliore.
- La classifica dei dispositivi mobile aumenterà a causa della maggiore velocità di caricamento. Questo diventerà un fattore sempre più importante quando Google pubblicherà il suo primo indice mobile nel prossimo futuro. Ci sono anche alcuni suggerimenti che AMP potrebbe diventare un fattore di ranking in futuro.
- Google sembra favorire i contenuti AMP per i suoi snippet in primo piano durante la ricerca su dispositivi mobile.
- Una recente ricerca che esamina l’impatto delle Accelerated Mobile Pages per le pagine dei prodotti sui siti di e-commerce ha mostrato un aumento significativo dei tassi di conversione e una diminuzione dei tassi di rimbalzo.
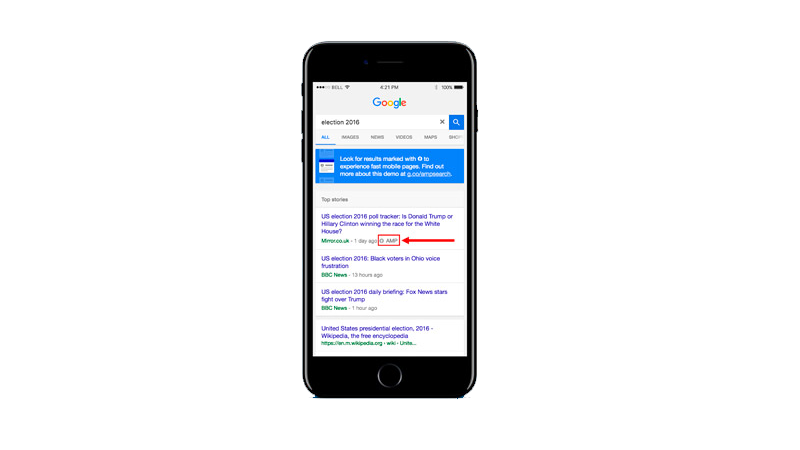
- Maggiori attenzioni nella SERP di Google: Google promuove i siti web AMP nelle pagine dei risultati dei motori di ricerca. Per le pagine normali Google potrebbe mostrare il fulmine AMP sotto il risultato. Quindi oltre ad una buona esperienza mobile, offre anche un’attenzione particolare alla SERP di Google.
Quali sono gli svantaggi delle AMP?

Dato che Google fornisce agli utenti una versione memorizzata nella cache delle pagine AMP piuttosto che accedere ai tuoi server, Google Analytics non traccerà le visite degli utenti a meno che tu non faccia alcune configurazioni specifiche e applichi un codice di tracciamento separato alle tue pagine AMP. Questa è una procedura abbastanza semplice se utilizzi Google Tag Manager.
- In base al tuo approccio, lo sviluppo di Accelerated Mobile Pages può creare lavoro aggiuntivo, in quanto potrebbe essere necessario creare la stessa pagina sia per desktop che per AMP. Se scegli di utilizzare solo versioni di pagine AMP, potrebbe essere necessario uno sforzo per sostituire le pagine esistenti. Tuttavia, il processo di creazione di Pagine Mobile Accelerate è relativamente veloce. Il progetto fornisce inoltre tutorial per aiutare gli utenti a creare le pagine.
- Poiché AMP si concentra sulla velocità di caricamento veloce, l’HTML viene rimosso, il che significa che alcuni progetti creati con l’HTML standard non sono possibili e possono esserci differenze tra le versioni desktop e mobile di una pagina.
Una delle differenze più importanti è che le pagine AMP non hanno molto materiale per un’esperienza utente più complessa. Tutto è ridotto al minimo.
- L’AMP ti obbliga a utilizzare una versione semplificata di CSS.
- Javascript non è permesso.
- Sei costretto a utilizzare una libreria Javascript standardizzata fornita da AMP, che costringe le tue immagini a un “lazy load”.
Questo è tutto! Fondamentalmente, quando si integra AMP per standardizzare le proprie pagine reattive per dispositivi mobili, si sta mettendo la velocità e la leggibilità come priorità assoluta su qualsiasi altra cosa, anche oltre la sterilità.
Quanto veloce dovrebbe caricare il mio sito web?
Una pagina web dovrebbe essere caricata in meno di 3 secondi. Uno studio di Google del 2016 ha rilevato che il 53% delle visite non vadano a buon fine se le pagine impiegano più di 3 secondi per caricarsi, con metà delle persone intervistate che affermano di aspettarsi che una pagina venga visualizzata in meno di 2 secondi.
Le AMP invece caricano circa al doppio della velocità di una pagina mobile comparabile e hanno solo un decimo della latenza. Questo è un enorme vantaggio di velocità rispetto alle tradizionali pagine web. Questa maggiore velocità offrirà un paio di vantaggi distinti: i clienti saranno in grado di accedere ai tuoi contenuti più velocemente e i tuoi visitatori avranno maggiori probabilità di passare attraverso un processo di acquisto o di pagamento poiché sanno che andrà rapidamente e senza intoppi.
Come implementare le AMP?
L’implementazione di Pagine Mobile Accelerate richiede che le pagine siano disponibili in un formato alternativo in base alle specifiche dello standard AMP. Ciò significa che la versione AMP delle tue pagine esisterà accanto alle tue pagine normali.
Le specifiche AMP sono ben documentate e facilmente accessibili, ma potrebbero richiedere risorse di sviluppo per l’implementazione. Fortunatamente sono state pubblicate delle estensioni per noti sistemi di gestione dei contenuti come WordPress, rendendo l’implementazione notevolmente più semplice.
Al momento dell’implementazione è fondamentale attenersi strettamente alle specifiche e convalidare le pagine prima della pubblicazione. Dopo aver pubblicato le tue pagine è una buona idea analizzarle attraverso lo strumento di test AMP di Google.
Assicurati inoltre che il tuo sito web sia verificato in Google Search Console. Lì riceverai feedback da Google sulla tua implementazione di AMP.
Mi conviene quindi implementare le AMP sul mio sito?
L’utilizzo o meno delle Pagine Mobile Accelerate dipende dal tuo sito. Poiché è una forma ridotta di HTML standard, molte funzioni non possono essere implementate in AMP. Ciò significa che alcuni tipi di pagine non possono essere creati, in particolare se contengono grandi quantità di javascript, come una pagina contenente una mappa interattiva o prodotti che possono essere ruotati manualmente.
Alcune di queste tipologie di pagine non possono essere creati (al momento ) con gli AMP sono:
- Pagine di destinazione PPC
- Forms
- Pagine di prodotto
- Pagine di categoria
Google continua a migliorare l’AMP e ad aumentare i benefici che offre, il che significa che i vantaggi cresceranno probabilmente. In definitiva, la decisione di implementarlo si basa su 2 fattori:
- È possibile implementarlo sul mio sito?
- I vantaggi superano il tempo e gli sforzi richiesti per implementarlo sul mio sito?
Se hai bisogno di aiuto nell’implementazione di AMP sul tuo sito oppure vuoi una semplice consulenza, non esitare a contattarmi.