Come esperto SEO WordPress uno dei lavori che mi chiedono continuamente (e sempre di più) è la Web Analytics. Ovvero i clienti vogliono sapere mensilmente, tramite un report che creo per loro, quanto e come è strutturato il traffico del loro sito web. Ovvero spiego al mio clienti alcuni aspetti:
- Da dove deriva il traffico degli utenti
- Per quanto tempo l’utente naviga e quale contenuto vede sul sito
- Dove clicca e quali azioni o percorsi effettua prima di acquistare un prodotto o richiedere un servizio
- Ed altre informazioni utili! 😉
Per effettuare questo lavoro utilizzo diversi tool di analisi, che nel corso degli anni sono diventati sempre di più. Oggi per ogni tipologia di piattaforma esistono anche i rispettivi script o toll proprietari che permettono di analizzare il traffico di un sito web: Google Analytics, Facebook, Twitter, AdWords, LinkedIn, ecc.
Tutti questi tool richiedono che installi sul tuo sito WordPress il codice proprietario di questi servizi, utile per controllare al meglio il traffico del sito web. Si possono installare diversi ed illimitati script sul proprio sito, ma quando iniziano ad essere più di uno la gestione può risultare problematica sotto diversi aspetti. Non solo, ma gestire tutti questi script può essere un problema. Li devi testare e tenere aggiornati, sperando che non interrompano il tuo sito web a causa di un’aggiornamento della struttura WordPress.
Fortunatamente per te e me, c’è una risposta a tutti questi problemi e si chiama Google Tag Manager. In questa guida WordPress andremo a vedere cos’è Google Tag Manager e come funziona in modo da poterlo iniziare ad utilizzare sul proprio sito in modo semplice e veloce.
Cos’è Google Tag Manager?
Google Tag Manager (noto come GTM) è un sistema di gestione di script (o tag) che consente di installare tag, script e altri utili frammenti di codice direttamente sul tuo sito web.
Se sei un marketer o un imprenditore, Google Tag Manager è uno di quegli strumenti che può semplificarti la vita.
Uno dei motivi principali per usarlo è che non dovrai più fare affidamento sul tuo sviluppatore per installare il codice sul tuo sito, né perdere tempo nel back-end e farlo da solo. In altre parole, una volta installato lo script di Google Tag Manager sul tuo sito web, sarai in grado di installare rapidamente altri tag Google come Google Analytics, script di terze parti o pixel come HotJar o Pixel di Facebook. Una volta installati i tag, Google Tag Manager ha un’opzione di anteprima che ti consentirà di assicurarti che i tag vengano “attivati” correttamente prima di apportare modifiche al tuo sito web, che vedremo più avanti.
È particolarmente utile se ti piace testare cose nuove sul tuo sito web. Ad esempio, se sei un imprenditore interessato a sapere come i tuoi utenti interagiscono con il tuo sito web, puoi utilizzare Google Tag Manager per installare il codice di HotJar. Puoi scegliere se vuoi tenere traccia di una pagina del tuo sito o di tutto questo, a seconda di come lo hai impostato in GTM.
Ulteriori vantaggi dell’uso di Google Tag Manager includono tempi di caricamento più rapidi, migliori prestazioni SEO e tassi di conversione, analisi più accurate e molto altro.
Modelli di tag: la chiave per il tracciamento senza codice
I modelli di tag sono script di tracciamento pronti con l’input minimo necessario. Sono ottimizzati per la velocità, compatibili con browser diversi e vengono verificati da Google.
È possibile installare questi modelli senza toccare alcun codice. La maggior parte di questi può essere collegata al tuo sito web semplicemente inserendo ID di tracciamento generati dal fornitore, come l’ID del pixel di Twitter o l’ID di Google Analytics.
I modelli di tag riducono anche la quantità di lavori di manutenzione che devi fare sul tuo sito web. Quando i venditori aggiornano il loro codice di tracciamento, il tuo modello si aggiornerà automaticamente.
Sono disponibili tantissimi modelli di tag in Google Tag Manager, per qualsiasi tipo di attività.

Modalità anteprima GTM

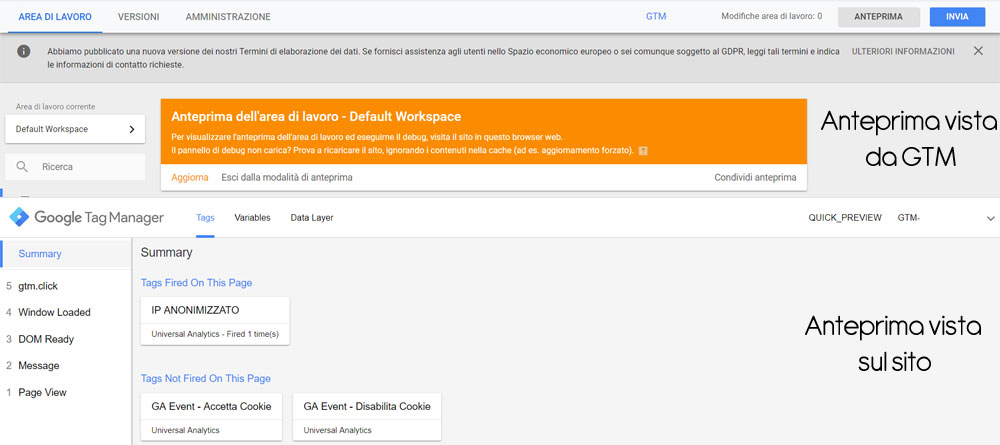
Una delle funzioni più utili in GTM è la modalità Anteprima. Consente all’amministratore del sito di visualizzare in anteprima le modifiche prima della pubblicazione per confermare che funzionino correttamente. Ti consente anche di esplorare il codice HTML del tuo sito per scoprire variabili.
Abilita la modalità di anteprima facendo clic sul pulsante “Anteprima” nell’angolo in alto a destra accanto a “Invia”. Viene visualizzato un avviso che recita “Ora Anteprima dell’area di lavoro” e noterai una casella di Google Tag Manager nella parte inferiore del browser quando visiti il tuo sito web.
Ti mostrerà un riepilogo sul lato sinistro (Page View, DOM Ready, Window Loaded, ecc.). Con qualsiasi nuova azione eseguita, verrà visualizzato un nuovo evento Riepilogo. Se fai clic su un link, “gtm.linkClick” verrà visualizzato nella sezione Riepilogo. Seleziona “Variabili” nel menu superiore per visualizzare un elenco di tutte le Variabili per quel particolare clic di collegamento.
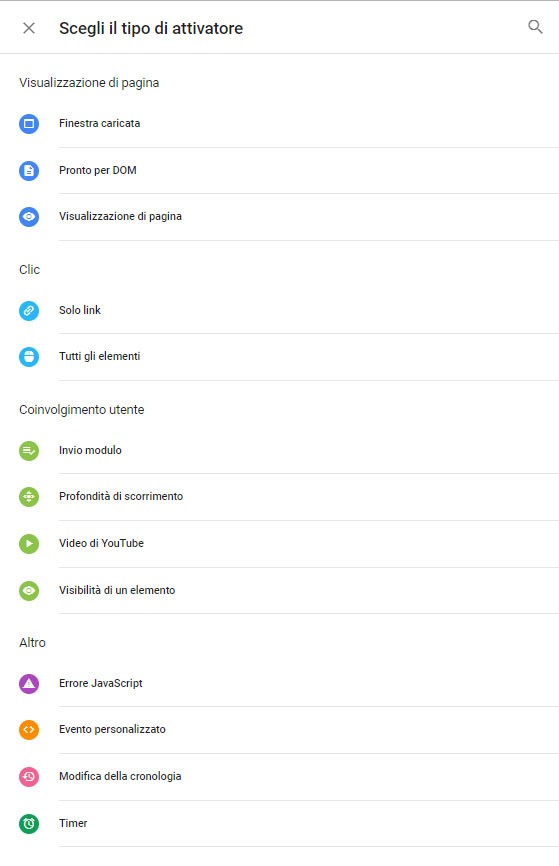
Attivatori/Trigger Google Tag Manager

Gli Attivatori/Trigger sono una serie di condizioni che, quando sono vere, generano qualsiasi tag associato. Le condizioni che determinerai utilizzeranno le variabili come blocchi predefiniti.
Tag Google Tag Manager
I tag sono i frammenti di codice che dovevano essere posizionati manualmente prima di GTM. Questi sono ciò che effettivamente “parlano” del tuo sito web a qualsiasi terza parte tu scelga (Google Analytics, Google AdWords, Facebook, LinkedIn, ecc.).
Tutti i tag richiedono almeno un trigger e tutti i trigger utilizzano almeno una variabile.
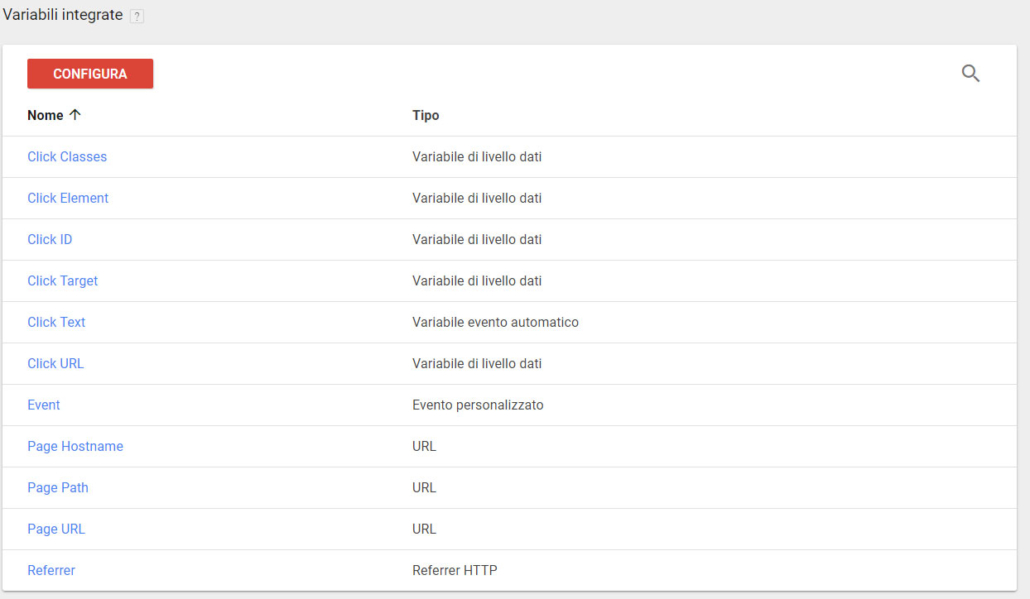
Variabili Google Tag Manager

Sono gli elementi costitutivi di tutto ciò che GTM può fare. Puoi fare un sacco di cose incredibili mentre ti attieni alle variabili built-in, ma puoi anche creare variabili definite dall’utente se necessario. Al primo avvio, vengono configurate solo una manciata di variabili. Fai clic su Variabili nella barra dei menu a sinistra e fai clic su “Configura” in Variabili predefinite. Basta selezionare le caselle per qualsiasi variabile che si intende utilizzare.
Google Tag Manager è uno dei tanti strumenti che io e professionisti del settore utilizzano per studiare un sito e delineare come migliorarlo. Se il tuo sito web riceve poche visite e non sai come migliorarlo, contattami. Insieme costruiremo un percorso di crescita.