Come Esperto SEO WordPress ricevo richieste di consulenza per avere informazioni sull’aprire un negozio online. Prima di procedere alla realizzazione dell’e-commerce bisogna fare una serie di valutazioni che riguardano la fattibilità del progetto. Prima di aprire un e-commerce rispondi a queste semplici domande:
- Il tuo è un prodotto poco presente sul mercato? Se si perchè?
- I tuoi prezzi sono competitivi?
- C’è tanta concorrenza?
- Quale è il tuo punto di forza rispetto ai tuoi competitor?
- Hai possibilità di fare magazzino?
Dopo che avrai risposto a queste domande, potrai decidere di realizzare il tuo e-commerce, e iniziare a sfruttare le occasioni del mondo del web. Realizzare un e-commerce con WordPress oggi è più facile che mai. È possibile creare un negozio online completo di inventario e un bellissimo sito web che funziona alla perfezione senza dover programmare una riga di codice o assumere uno specialista. Come? In questo articolo daremo un’occhiata a ciò di cui hai bisogno per iniziare.
Ottieni il nome per il tuo dominio e un servizio di web hosting
La prima cosa da fare per creare un sito di e-commerce è installare WordPress su un account di hosting usando il tuo nome di dominio. Puoi ottenere un buon nome per il tuo dominio, adatto alle esigenze del tuo sito web, grazie a siti di hosting come Siteground. I nomi del dominio dovrebbero essere brevi, semplici e riflettere il tipo di servizio che stai offrendo. Una volta ordinato, puoi installare WordPress sul tuo account di hosting e iniziare da lì.
Ci sono molti servizi di hosting disponibili che puoi utilizzare. È importante ricordare che i siti di e-commerce hanno bisogno di più spazio di memoria rispetto ai siti normali e, dal momento che potrebbero avere migliaia di prodotti e visitatori, la scelta di un hosting giusto è fondamentale.
Certificato SSL

Molti provider di hosting forniscono qualcosa chiamato SSL. Avere un SSL (Secure Sockets Layer) significa che il tuo negozio ha una connessione sicura. Rende le persone più sicure nell’effettuare pagamenti ed usare il tuo carrello della spesa. La maggior parte degli host lo fornisce come costo aggiuntivo. Visualizzare un certificato SSL sul tuo sito aumenterà la fiducia dei tuoi clienti.
Quali sono le opzioni di e-commerce per WordPress?
Prima di tutto, è importante ricordare che un sito web si qualifica come sito di e-commerce se ha tre elementi: il carrello della spesa, le pagine dei prodotti e la procedura di pagamento. Questo è ciò che differenzia i siti di e-commerce da un semplice sito web vetrina o un semplice sito blog.
Per fare in modo che funzioni, è necessario aggiungere queste funzioni al tuo sito web WordPress utilizzando un plugin. Per il beneficio di coloro che vengono confusi dal termine plugin, è semplicemente un tipo di software che è possibile installare sul proprio sito WordPress la cui essenza è migliorare la funzionalità del sito web.
In un sito di e-commerce, è necessario installare un plugin che ha la capacità di creare pagine di prodotti personalizzati, introdurre funzionalità di carrello degli acquisti, in modo tale da consentire a qualsiasi visitatore di aggiungere prodotti al carrello durante gli acquisti sul sito. Inoltre, il plugin dovrebbe sincronizzare il prodotto aggiunto nel carrello con una funzione di pagamento che calcola il prodotto acquistato dai visitatori, incluse le tasse in base alla Nazione o spese di spedizione (diverse per regioni).
Ci sono molti plugin in grado di produrre queste funzionalità, ma il più raccomandato è WooCommerce, prodotto da WooThemes.
Vediamo perché WooCommerce è il plugin di e-commerce per WordPress di gran lunga più consigliato e utilizzato quando si tratta di creare siti di e-commerce.
Cosa è WooCommerce?

WooCommerce di WooThemes (che è di proprietà di Automattic – i creatori di WordPress) è il plugin di ecommerce più popolare per WordPress. Ha oltre un milione di installazioni attive e una valutazione di 4,5 / 5. Circa il 30% di tutti i negozi online funziona su WooCommerce. È gratuito e ti consente di vendere sia prodotti digitali che fisici.
WooCommerce ha tutto quello che serve per creare un sito di e-commerce. È facile da usare, è versatile e ha una grande community di supporto.
Come installare WooCommerce
Ricapitoliamo, abbiamo parlato dell’installazione di WordPress su un account di hosting utilizzando il nome di dominio come base. Ora è il momento di installare il tuo plugin di e-commerce per realizzare un e-commerce con WordPress. Pertanto, dobbiamo installare WooCommerce seguendo i seguenti passaggi:
- Vai al tuo WordPress Dashboard e fai clic su Aggiungi nuovo plugin
- Cerca WooCommerce e fai clic su “installa” per attivarlo
È importante capire che WooCommerce richiede diverse pagine per funzionare e questo include cose come la pagina del carrello. È possibile personalizzare queste pagine se si desidera, ma per un inizio, potrebbe essere meglio consentire alla procedura guidata di installare le pagine.
Le spese di spedizione e le imposte richiedono la personalizzazione a un certo punto, ma inizialmente è possibile inserirle dalle impostazioni generali affinché il negozio possa iniziare.
Inserisci le opzioni di pagamento. Tieni presente che quest’area è una delle aree più importanti per quanto riguarda la gestione e l’e-commerce. Woocommerce supporta la maggior parte di opzioni di pagamento usate oggi:
- Bonifico
- Carta di Credito
- Contrassegno
- Paypal
WooCommerce è ora installato e ora puoi concentrarti sul prodotto. Puoi creare la tua prima pagina di prodotto e usarla per capire come inserire le giuste informazioni.
Tuttavia, devi garantire che la struttura dell’URL sia archiviata correttamente e che il tema sia ben integrato con la nuova funzionalità del sito di e-commerce. In caso contrario, si verificheranno problemi indesiderati.
Ottenere un tema WordPress compatibile
È importante assicurarsi che il tema WordPress sia compatibile con WooCommerce. Questo perché molte cose che fai non funzionano se sono incompatibili. È importante capire la differenza tra temi e plugin per capire perché entrambi sono molto importanti.
Tieni presente che i temi controlleranno l’output della tua funzionalità ed è ciò che i tuoi visitatori vedranno mentre WordPress controlla maggiormente le funzionalità del tuo sito web. Si noti che WooCommerce è un plugin molto avanzato e alcune funzionalità non sono gestibili correttamente dalla maggior parte dei temi alcuni temi.
Ci sono molti temi che puoi ottenere per realizzare un e-commerce con WordPress. Vediamone alcuni:
- Temi di WooThemes: ottimi temi compatibili con WooCommerce ma a pagamento. Sono i più costosi ma, essendo creati dagli sviluppatori del plugin stesso, hai la garanzia che siano più stabili e sicuri.
- Temi di WordPress predefiniti: puoi scaricare dalla directory di WordPress migliaia di temi gratuiti adatti per qualsiasi prodotto.
- Marketplace per temi WordPress: Su Themeforest è possibile trovare tantissimi temi compatibili con Woocommerce e suddivisi per temi grafici. Grazie al motore di ricerca interno del marketplace è possibile avere come risultati solo i temi compatibili con Woocommerce.
Impostazioni generali del negozio
Per prima cosa, vai al collegamento WooCommerce che si trova nel menu del dashboard.
Vai alle impostazioni e trova la scheda Generale. Quando ci arrivi, noterai le impostazioni predefinite che potrebbero essere state impostate da WooCommerce. Puoi controllare ognuna di loro, alcune potrebbero non essere adatte per quello che vuoi. Per fare ciò, fai clic su ciascuna delle sezioni e sottosezioni per controllarle.
WooCommerce viene fornito con uno stile incorporato che viene utilizzato per pulsanti e bordi. Puoi personalizzarli secondo i tuoi gusti, se lo desideri. Puoi anche abilitare “lightbox” che consente a qualsiasi visitatore di fare clic sulle immagini del prodotto per visualizzarle in un formato zoom senza dover uscire dalla pagina del prodotto.
Nel momento in cui si utilizzerà un tema compatibile con WooCommerce, il layout delle impostazioni della pagina e lo stile grafico saranno quelle del tema, invece se si utilizzerà un tema non compatibile con WooCommerce, il layout sarà automaticamente quello di WooCommerce, non personalizzabile(almeno che non contatti un esperto).
Quando si impostano le immagini del prodotto, verificare le dimensioni, la forma e il modo in cui è visto nel complesso. Controlla se dovrebbero essere ridimensionate. WooCommerce ti consentirà di impostare l’immagine del singolo prodotto, le immagini del catalogo e anche le anteprime dei prodotti.
Assicurati di prestare attenzione ai dettagli e controlla tutte le opzioni di WooCommerce. Passa attraverso tutte le impostazioni e personalizzarle come vuoi.
Tieni presente che alcune schede richiedono una piena comprensione durante la configurazione del tuo negozio online. Inoltre, se per qualsiasi motivo fosse necessario ripristinare completamente il tuo negozio, puoi farlo dalla scheda Strumenti.
WooCommerce ti dà accesso a un numero enorme di estensioni con cui puoi lavorare. La maggior parte delle estensioni potrebbe non essere gratuita ma è molto più economica della maggior parte delle soluzioni personalizzate che potrebbero essere necessarie in generale.
Con WooCommerce, realizzare un e-commerce con WordPress non è mai stato così facile, adesso andiamo a vedere come impostare le pagine dei prodotti.
Pagine dei prodotti

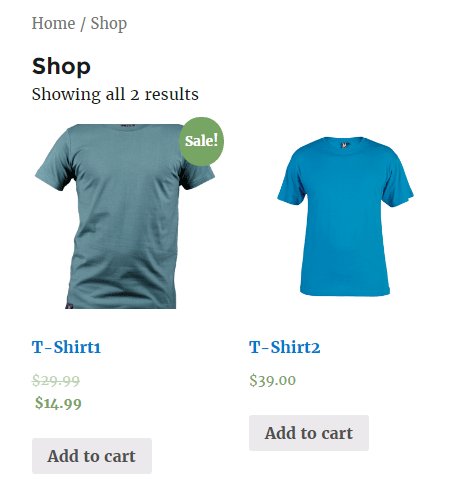
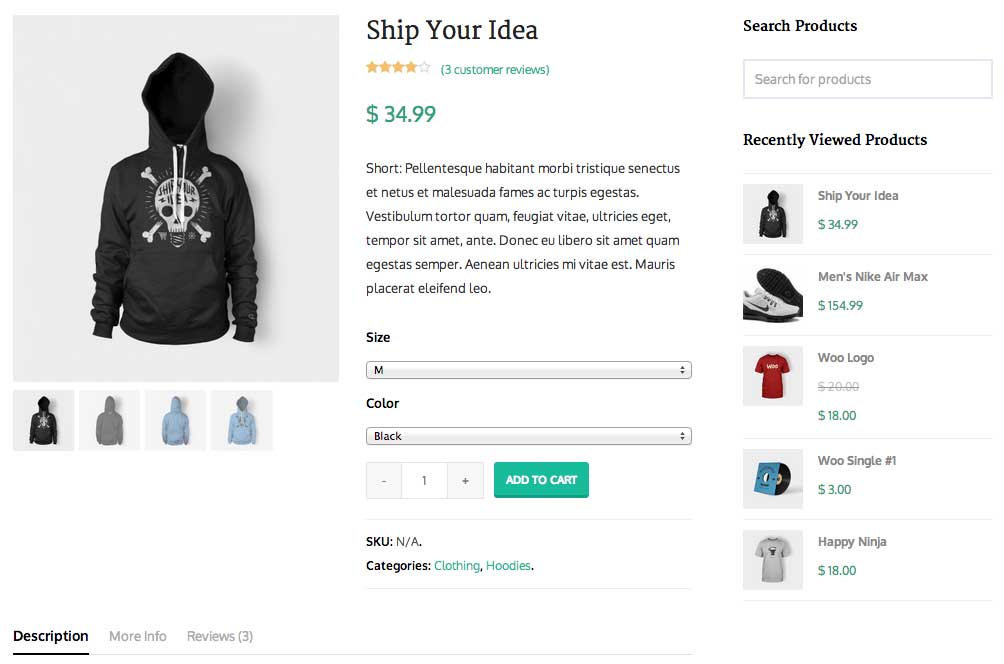
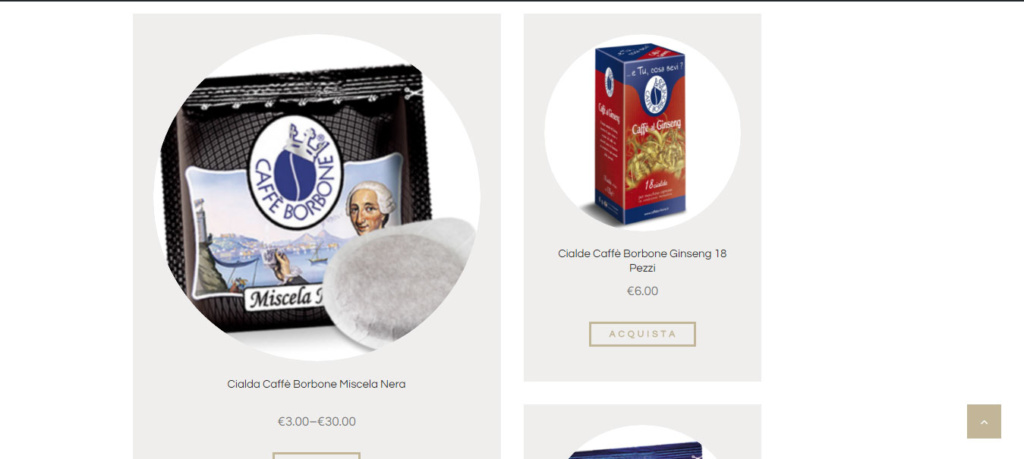
Il tipo di tema che scegli darà un aspetto alle pagine dei tuoi prodotti. È importante notare che molte cose entrano nella pagina del prodotto. Per esempio:
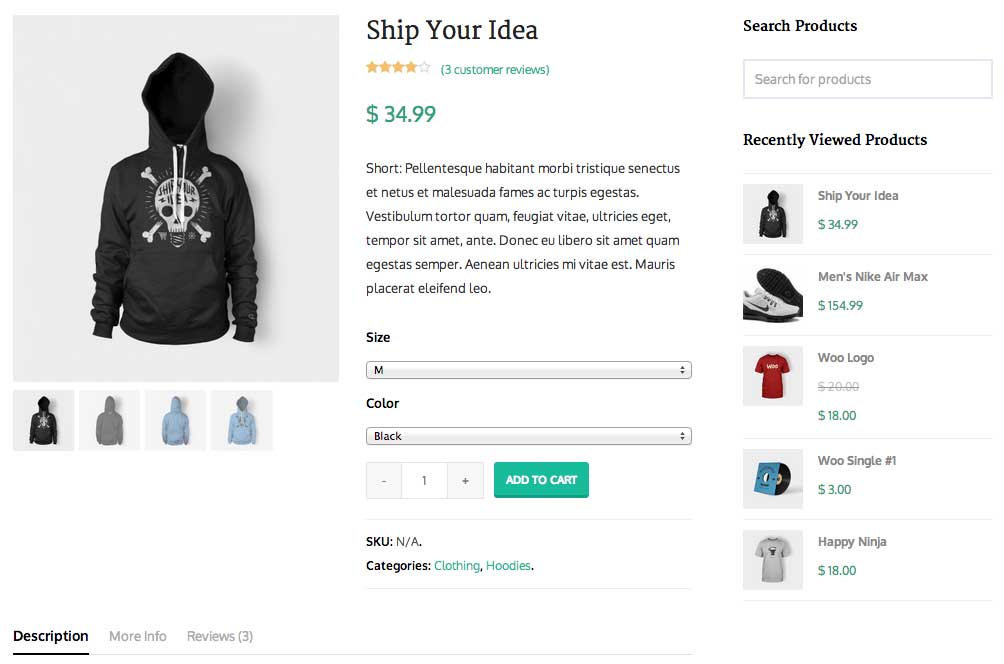
- Le recensioni appariranno sotto la descrizione del prodotto nella pagina del prodotto
- Le categorie di prodotti possono essere aggiunte mentre si sta creando un nuovo prodotto
- I tag del prodotto potrebbero essere una categorizzazione aggiuntiva che non deve necessariamente essere un prodotto
- La galleria prodotto è l’immagine che apparirà nella pagina del prodotto come miniatura
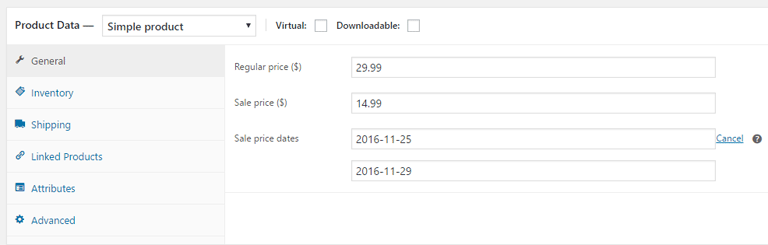
Tuttavia, l’area principale della pagina del prodotto deve essere il widget dei dati. Questa è in realtà l’area in cui sono impostate le informazioni sul prodotto. Ad esempio, il prezzo del prodotto, il tipo di prodotto, la spedizione e altre informazioni pertinenti.
I tuoi prodotti possono essere organizzati direttamente dalla pagina del prodotto e hai anche la possibilità di organizzarli come un intero prodotto dal menu.
Infine, ci sono molte cose che puoi fare sui tuoi siti di e-commerce come le politiche di spedizione personalizzate che acquisiscono tariffe basate su massa, peso e distanza.
Realizzare un e-commerce con WordPress alla fine non è poi così complicato. Utilizzando i plugin e i temi giusti, chiunque può creare un fantastico negozio e farlo funzionare in pochissimo tempo.